레커
[JS] 조건문( if / switch ) 본문
조건문은 조건에 따라 실행할 명령이 결정되도록 하는 역할한다.
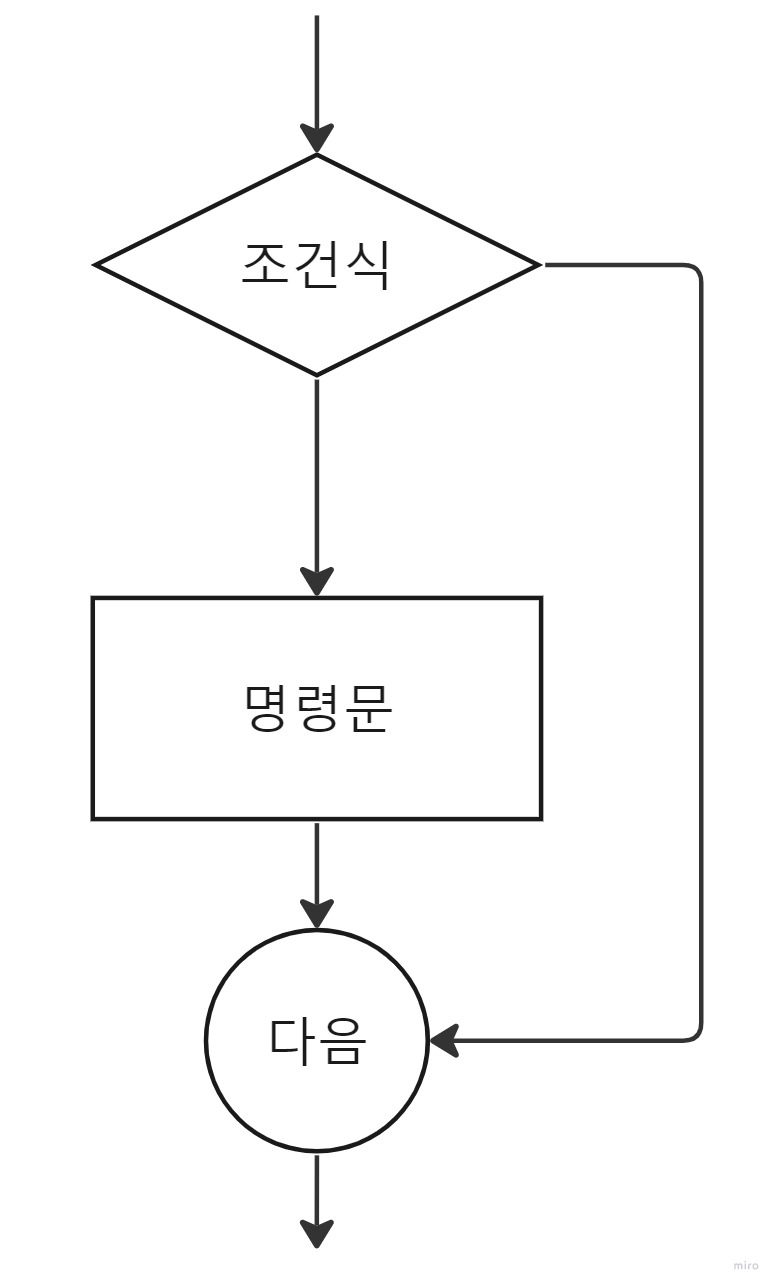
1. if 문

if 문은 특정 조건식에 여부에 따라 실행해야할 명령문이 결정된다.
if (조건식){
조건 만족 시 실행 할 문장;
}
2. if ~ else 문

if (조건식){
조건 만족 시 실행 할 문장;
}else{
조건 만족하지 않을 때 실행 할 문장;
}
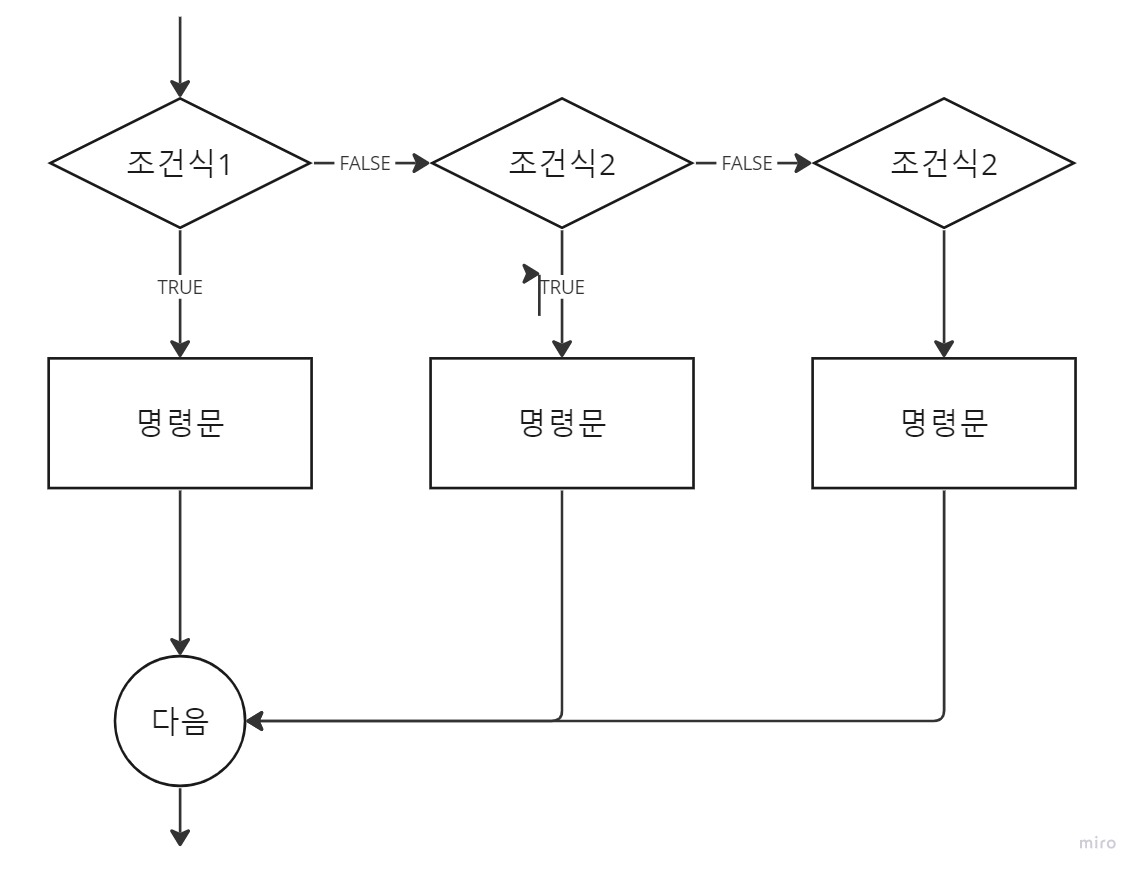
3. if ~ else if 문

if (조건식1){
조건1 만족 시 실행 할 문장;
}else if(조건식2){
조건 1은 만족하지 않고 조건2 만족하는 경우 실행할 문장;
}else (조건식3){
다 만족하지 않은 경우 실행할 문장;
}
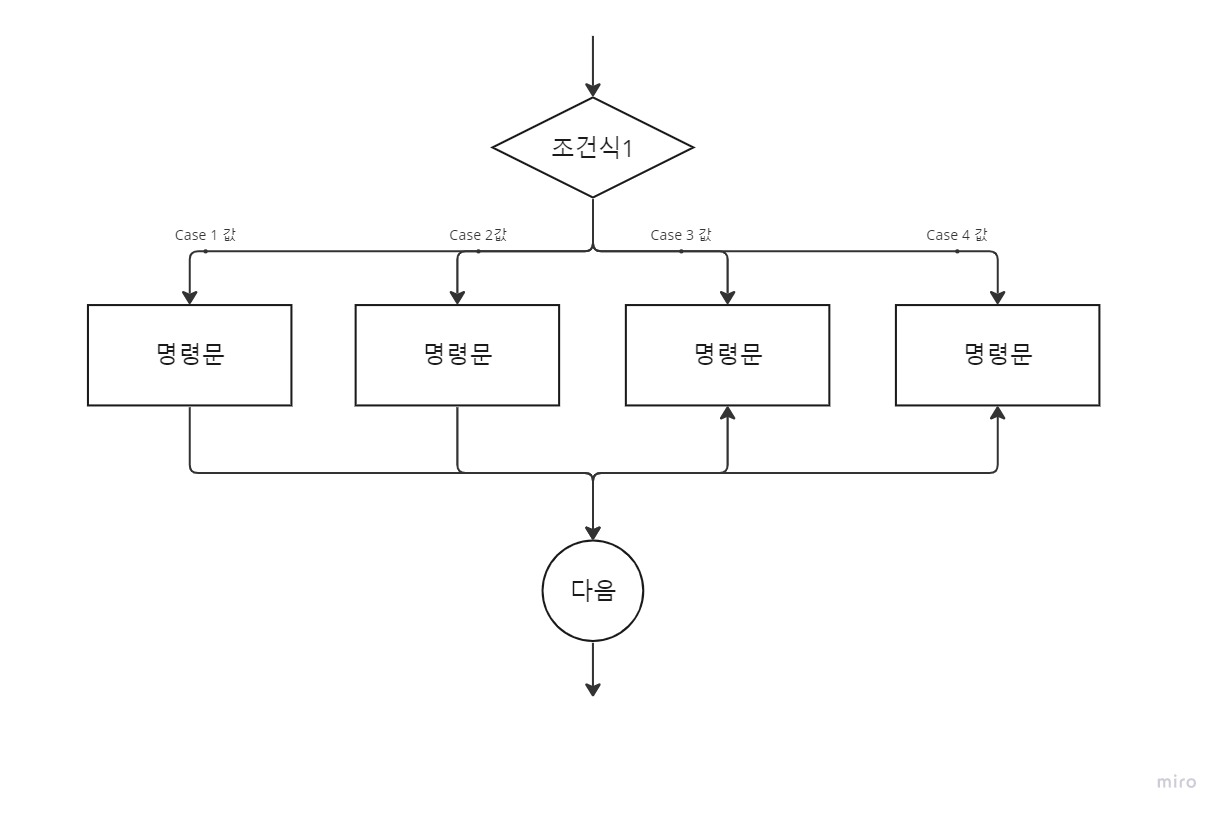
4. switch 문

switch ( 상태 ) {
case 값1 : 명령문 1; break;
case 값2 : 명령문 2; break;
case 값3 : 명령문 3; break;
default : 명령문 4; break;
}
switch문은 조건에 해당하는 값만 기술해 제어문을 표한한다
break 문을 만날 때 까지 연달아 실행되기 때문에 { }를 사용하지 않도여러 개의 명령문을 실행할 수가 있다.
break 문을 쓰지 않으면 다음 case에 해당하는 문장도 모두 실행되게 된다.

switch ( 상태 ) {
case 값1 :
명령문 1;
case 값2 :
명령문 2;
default :
명령문 3-1;
}
'개발 > 기타' 카테고리의 다른 글
| [JS] 함수 (function) (0) | 2023.09.15 |
|---|---|
| [JS] Object (0) | 2023.09.15 |
| [JS] 자료형(Data Type) (0) | 2023.09.14 |
| [JS]변수(variable) (0) | 2023.09.13 |
| [C언어]자료형 (Data Type) (0) | 2023.09.13 |

